|
Создание статической страницы
Установка заголовка странице
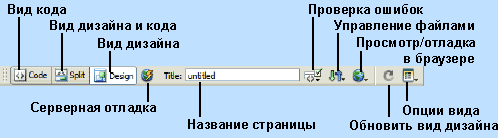
Для страницы можно устанавливать ряд свойств, например, заголовок, цвет фона, цвет текста, цвет ссылок и т.д. (Изменить свойства страницы Modify > Page Properties). Но если вы хотите изменить заголовок страницы (название страницы, которое показывается в верхней строке браузера) вы можете это сделать в панели инструментов документа.
Установить заголовок странице:
1. Если Панель инструментов Документа не видно, выберите View > Toolbars > Document.
Эта панель станет видна вверху окна документа.

2. В текстовом поле Title (название страницы), выделите текст “Untitled Document” и нажмите Backspace (Windows) или
Delete (Macintosh). Потом наберите заголовок страницы, например "Главная страница моего сайта". Потом нажмите
Enter (Windows) или Return (Macintosh) - название страницы обновится, это видно из заголовка документа.
3. Сохраните вашу страницу.
Добавление текста
Вы можете набирать текст в окне Документа или копировать и вставлять из другого источника (например, файл MS Word). Потом можно отформатировать текст с помощью стилей CSS.
Перед вводом текста убедитесь, что вид дизайна включен, выбрав View > Design.
Когда вы вводите или форматируете текст в виде Дизайна, Dreamweaver создает код HTML для страницы. Чтобы вводить код непосредственно, используйте вид Кода.
Страницы с готовым дизайном, поставляемые с Dreamweaver содержат текст-заполнитель “Lorem ipsum“; если вы основываете страницу на уже готовой странице, вы будете должны заменить текст- заполнитель на ваш собственный текст.
Добавить текст на страницу:
1. Трижды кликните на заголовке “Title” под местом для рисунка с левой стороны страницы для выделения заголовка.
2. Наберите текст Мой первый урок (или любой другой текст).
3. Выделите текст абзаца, который находится ниже и удалите его нажав Backspace (Windows) или Delete (Macintosh).
4. Откройте файл mainItem.txt file, который находится в папке Assets папки 1-Design.
Документ откроется в виде Кода, так как это не документ HTML.
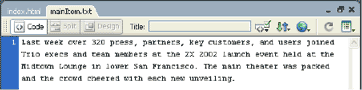
5. Выберите View > Code View Options > Word Wrap для просмотра всего текста.

6. В окне документа mainItem.txt нажмите Control+A (Windows) или Command+A
(Macintosh) для того чтобы выделить весь текст, потом выберите Edit > Copy (Ctrl+C) для копирования текста.
7. Закройте файл mainItem.txt выбрав File > Close.
8. В Окне документа index.html, нажмите на пустую линию ниже заголовка страницы в левой колонке и выберите Edit > Paste Text.
9 В правой колонке файла index.html, в выделите текст “News” и введите текст
Previews & More и нажмите Enter (Windows) или Return (Macintosh).
10. Откройте файл previewsItem.doc, который хранится в папке Assets. (Если у Вас нет этот популярной программы - MS Word, можно открыть
HTML-версию этого файла - previewsItem.html в Dreamweaver).
Он содержит копию рекламы Trio Motors и будет добавлен в боковую полосу главной страницы. Если Вы создаете собственную страницу - можете добавить свое содержание в боковую полосу, которое может взято с любого файла Microsoft Word или текстового файла.
11. В MS Word (или в previewsItem.html), выберите Edit > Select All для выбора всего текста в файле.
12. Нажмите Control+C (Windows) или Command+C (Macintosh) для копирования текста.
13. Закройте документ previewsItem.doc или previewsItem.html выбрав File > Close.
14. Возвращаемся назад к документу index.html в Dreamweaver. Выделите абзац “Lorem ipsum” в боковой полосе.
15. Нажмите Edit > Paste Formatted для вставки текста.
Текст из документа Word имел стиль sidebar-text. Когда Вы вставляете форматированный текст в документ HTML, Dreamweaver создает стиль CSS с названием sidebar-text, используя определения стиля из Word и применяет в тексту, который вставили.
16. Сохраните вашу страницу.
Добавление стилей к тексту
Есть несколько методов форматировать текст стилями в HTML. Один из подходов - использовать Каскадные таблицы стилей (CSS) для определения специфических тегов HTML для форматирования. Эта часть расскажет как создавать простые стили CSS из готовых таблиц стилей и потом применять новый стиль к тексту и изменять стили.
Создать таблицу стилей CSS:
1. В панели CSS Styles (Window > CSS Styles), нажмите кнопочку Attach Style Sheet ( ).
Появится диалоговое окно. ).
Появится диалоговое окно.
2. Кликните на ссылку “sample style sheets” в нижней части диалогового окна.
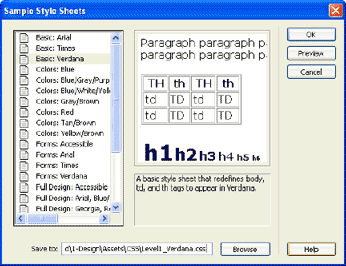
Появится диалоговое окно Sample Style Sheets, в котором можно увидеть уже готовые таблицы стилей.
3. Выберите стиль.

4. В нижней части диалогового окна, нажмите кнопку Browse и выберите папку, куда сохранять файл стиля. Когда папка для стиля CSS будет выбрана, откройте ее и нажмите Select (Windows) или Choose (Macintosh).
 Если нет специальной папки для CSS пропустите этот шаг, Dreamweaver автоматически создаст папку для CSS. Если нет специальной папки для CSS пропустите этот шаг, Dreamweaver автоматически создаст папку для CSS.
5. Нажмите OK для создания таблицы стиля и закройте окно Sample Style Sheets.
Dreamweaver создаст новый файл, в котором содержится набор готовых стилей CSS. Dreamweaver также присоединит этот новый стиль к открытому документу.
6. Сохраните страницу.
Добавить стили к таблице стилей:
1. В окне документа нажмите на тексте абзаца.
2. В панели CSS Styles (Window > CSS Styles), выделите таблицу стилей, припустим что раньше применяли стиль Level1_Verdana.css.
3. Нажмите на кнопку New CSS Style. Откроется
диалоговое окно New CSS Style.
4. Выберите Tag из опций Selector Type и выберите тег h1 или p из выпадающего меню Tag.
5. В выпадающем меню Define In, оставьте Level1_Verdana.css выделенным.
6. Нажмите OK. Появится диалоговое окно CSS Style Definition.
7. В текстовом поле Size введите 120. Выберите % из выпадающего меню около поля Size.
8. Нажмите OK для применения к тегу выбранного стиля.
9. Сохраните страницу.
Редактировать стиль в таблице стилей:
1. Если Вы копировали текст для боковой колонки из документа HTML вместо документа Word, пропустите этот набор действий. Если копировали текст из документа Word, следуйте этим указаниям.
2. В окне документа, кликните на абзаце в боковой колонке.
3. Откройте инспектор тегов (Window > Tag Inspector) и нажмите закладку Relevant CSS.
4. В верхней части закладки Relevant CSS выберите правило p.sidebar-text.
В статусной строке посредине панели появится надпись “In current document.”
5. Нажмите кнопку Show Category View ( ) посредине панели. ) посредине панели.
Вы можете упорядочить стили CSS по категориям или по алфавиту.
6. Разверните категорию шрифтов (font) прокрутите ниже к свойству font-size.
7. Кликните в правой колонке на линии font-size. Наберите 80 в первом текстовом поле и выберите % (проценты) из выпадающего меню, которое находится рядом. Текст боковой колонки станет размером 80% от настоящего размера.
8. Можете попробовать сделать и другие изменения.
9. После окончания редактирования стилей, перейдите в окно Level1_Verdana.css и сохраните файл стилей.
Источник:
Macromedia Dreamweaver для каждого
-
статьи, форум,
обмен ссылками.
Реклама
|

