|
Создание гостевой книги в Macromedia Dreamweaver
Добавление стилей CSS
Чтобы определить стили
CSS нужно использовать панель Design. В ходе работы переопределим вид HTML тегов <body> и <a> и создадим шесть новых классов CSS:
- .menu - описывает форматирование левого меню;
- .menubody - описывает форматирование тела левого меню;
- .menuheader - описывает форматирование заголовка левого меню;
- .message - описывает форматирование сообщения.
- .messbody - описывает форматирование тела сообщения;
- .messheader - описывает форматирование заголовка сообщения;
Следующей последовательностью действий определим общий дизайн гостевой. Если захотите поменять дизайн - это легко будет сделать, внеся изменения в файл gb.css. Создать файл:
- Откройте файл шаблона нашей гостевой gb.dwt.php.
- Выберите закладку CSS Styles в панели Design panel. Если она не открыта выберите Window > CSS Styles.
- Нажмите на значок New CSS Style (рисунок см. ниже) внизу панели. Dreamweaver откроет диалоговое окно New CSS Style.

Определим основное форматирование документа, изменяя свойства тега <body>.
- Выберите Tag при выборе
selector type.
- Выберите body из меню Tag.
- Выберите сохранить новый стиль в файле new style sheet file.
- Нажмите OK.

- Dreamweaver спросит, куда сохранить файл CSS. Назовите его guestbook.css и сохраните в переделах локального сайта. Я сохранил в созданную папку assets.
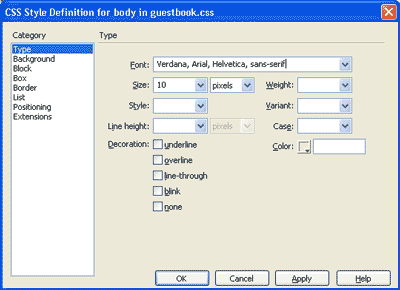
- Откроется диалоговое окно
CSS Style Definition, в котором нужно определить форматирование тега <body>
- Категория
Type:
Font - Verdana, Arial, Helvetica, sans-serif и Size - 10 pixels;
- Категория Background: Background color: #5A656B
- Категория Box: установите значения Padding и Margin на 0, для устранения белых пробелов между элементами страницы;

- Нажмите OK.
Дальше определим формат ссылок. Вначале нужно редактировать форматирование ссылок в общем (тег <a>) и потом применять специальное форматирование для выделения посещенных ссылок и отмеченных указателем мышки.
Следуйте последовательности действий, описанных выше. Только выберите тег a из списка тегов. Не забудьте только определить стиль в уже существующий файл - guestbook.css. Установите атрибуты в категории Type окна CSS Style Definition:
- Decoration: none
- Color: #004080
Отредактируем вид ссылки, когда на нее наведен указатель мышки:
- Нажмите на кнопку New CSS Style.
- В появившемся диалоговом окне выберите:
- Selector Type: Advanced
- Selector: a:hover
- Define in: guestbook.css.
- Нажмите OK.
- Укажите следующие атрибуты в категории Type в окне конфигурации CSS Style Definition:
- Decoration: underline.
- Color: #20086B
Проделайте те же действия для определения цвета посещенных ссылок, только укажите цвет:
Color: #0080C0
Мы закончили редактировать форматирование существующих HTML тегов, дальше определим шесть собственных классов CSS, о которых было написано выше. Используйте следующую последовательность действий для создания своего класса и применения его к объектам.
- Нажмите на значок New CSS Style в панели Design.
- В диалоговом окне New CSS Style укажите значения:
- Name: введите собственное название класса, например .menu или .message.
- Selector type: Class
- Define in: guestbook.css
Название класса должно начинаться с точки и может содержать любую комбинацию цифр и букв. Если не поставите вначале точку - Dreamweaver автоматически ее добавит.
В таблице представлены опции форматирования, которые надо указать для каждого стиля:
| |
Категория CSS |
Свойства CSS |
| .menu |
Box |
Padding: Same for all, 5 pixels |
| Margin: Bottom, 10 pixels |
| Border |
Style: Same for all, dotted |
| Width: Same for all, 1 pixel |
| Color: Same for all, #9EAF70 |
| .menuheader |
Type |
Size: 12 pixels |
| Weight: bolder |
| Background |
Background color: #A2B275 |
| .menubody |
Background |
Background-color: #E4E9D5 |
| .message |
Box |
Padding Top: 10 pixels, Right: 7 pixels,
Bottom: 10 pixels, Left: 7 pixels |
| Border |
Style: Same for all, dotted |
| Width: Same for all, 1 pixel |
| Color: Same for all, #9EAF70 |
| .messheader |
Type |
Size: 12 pixels |
| Background |
Background color: #A2B275 |
| .messbody |
Type |
Style: italic |
| Background |
Background-color: #E4E9D5 |
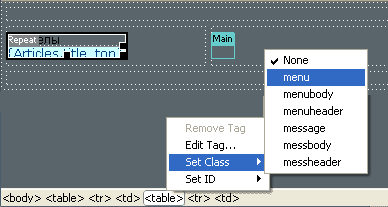
Все что вам нужно для применения этих стилей к некоторым тегам - выбрать тег в строке выбора тегов, нажать правую клавишу мышки и выбрать нужный класс из меню.
Откройте шаблон gb.dwt.php и примените стили:
- В строке выбора тегов правый клик на теге таблицы <table> в которой находится меню и выберите Class > .menu из появившегося меню.

- Также примените к тегу <td> заголовка меню класс menuheader и к тегу <td> тела меню класс menubody.
- Сохраните шаблон (Control + S). Появится окно, в котором спрашивается - обновлять файлы на основе шаблона или нет. Нажмите
Update.
Откройте файл
topic.php и примените стили к таблице списка сообщений:
- В строке выбора тегов кликните на теге таблицы <table> , в которой размещены сообщения и выберите Set Class > message.
- Также для строки заголовка сообщения <tr> выберите Set Class > messheader.
- И правый клик на теге <td> в котором содержится описание статьи и выберите Set Class > messbody. Сохраните документ и просмотрите страницу в браузере.
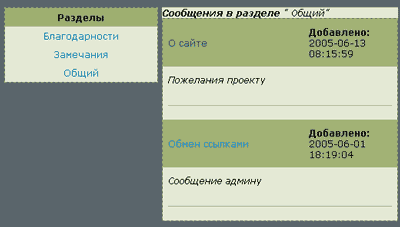
- В строке над таблицей Сообщения в разделе для тега <table> примените класс Set Class > messbody. Вид примерно будет такой:

Проделайте эту последовательность действий и с другими файлами гостевой: article.php, index.php и topic.php.
Вот и гостевая книга готова. В этом уроке я описал как создать "скелет" гостевой книги. Дизайн, размещение элементов и т.п. можете менять по своему усмотрению.
Для того чтобы сравнить результаты своей работы, можете скачать архив файлов готовой гостевой книги, созданной в этом уроке. Архив zip.
Знаю, что в процессе работы появится много вопросов, для этого создал специальную тему на форуме.
<< назад
Источник:
Macromedia Dreamweaver для каждого
-
статьи, форум,
обмен ссылками.
Реклама
|

