|
Редактирование кода
Просмотр информации о теге
Если вам нужна помощь с атрибутами тега и их значениями, вы можете воспользоваться справочной информацией в пределах Dreamweaver. (только если знаете английский).
Посмотреть информацию о теге:
1. Откройте index.html в режиме просмотра кода.
2. В окне документа выберите название атрибута (только не значение атрибута) в теге img.
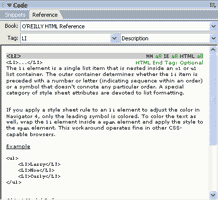
3. Правый клик (Windows) или Control-click (Macintosh) для выбора теста и из контекстного меню выберите Reference. Откроется панель Справка (Reference) с информацией об атрибуте.
 Вы можете также выбрать Window > Reference для открытия панели Reference. Вы можете также выбрать Window > Reference для открытия панели Reference.
4. Для информации о другом теге или атрибуте выберите тег или атрибут из выпадающего меню в панели Reference.

Добавление рисунка подсказками кода
Для добавления кода вручную просто перейдите в режим Кода и начинайте набирать код. Вы можете использовать подсказки кода для ускорения работы. В этом уроке вы с помощью подсказок кода добавите рисунок на страницу.
Для написания кода с помощью подсказок кода:
1. Откройте index.html в режиме просмотра кода.
2. Найдите код заголовка, содержащий текст Previews & More. Выделите код в коде пустого абзаца который находится дальше после закрывающего тега h2, код:
<p></p>
И поставьте курсор между открывающим <p> и закрывающим тегом </p>.
3. Наберите открывающую квадратную скобку (<). Покажется список тегов возле точки ввода.
 Вы можете установить задержку перед тем, как показывается список выбрав Edit > Preferences (Windows) или Dreamweaver > Preferences (Macintosh) и выбрав Code Hints из списка категорий слева. В режиме просмотра кода вы можете показывать меню подсказки нажав Control+Пробел и закрывать меню нажав Escape. Вы можете установить задержку перед тем, как показывается список выбрав Edit > Preferences (Windows) или Dreamweaver > Preferences (Macintosh) и выбрав Code Hints из списка категорий слева. В режиме просмотра кода вы можете показывать меню подсказки нажав Control+Пробел и закрывать меню нажав Escape.
4. Выберите тег img из списка, и потом нажмите Enter (Windows) или Return (Macintosh) для вставки тега.
 Для быстрой прокрутки тегов начинайте набирать название тега. Для быстрой прокрутки тегов начинайте набирать название тега.
5. Нажмите Пробел для того чтобы показать список атрибутов тега.
6. Начинайте набирать src и нажмите Enter (Windows) или Return (Macintosh) после того, как атрибут src будет выбран в меню подсказки. Покажется слово Browse ниже кода, который вы напечатали.
7. Нажмите Enter (Windows) или Return (Macintosh) чтобы выбрать файл. Покажется диалоговое окно Выбор файла (Select File).
8. Перейдите в папку с рисунками, выберите рисунок Assets/images/preview.jpg и нажмите OK (Windows) или Choose (Macintosh). URL рисунка появится как значение атрибута src и курсор будет стоять после закрывающих кавычек.
9. Нажмите Пробел, выберите атрибут alt из меню подсказок, нажмите Enter (Windows) или Return (Macintosh).
10. Оставьте кавычки пустыми, потому что этот рисунок только для иллюстрации. Используйте стрелку перемещения вправо для перемещения курсора за кавычки.
11. Вставьте пробел, слеш и закрывающую скобку ( />) для завершения вставки тега.
 Эта страница - документ XHTML и пустые теги XHTML (теги, которые не имеют закрывающих тегов) должны закрываться слешем перед закрывающей скобкой. Эта страница - документ XHTML и пустые теги XHTML (теги, которые не имеют закрывающих тегов) должны закрываться слешем перед закрывающей скобкой.
12. Сохраните страницу.
Добавить атрибут в уже существующий тег:
1. Поставьте курсор сразу после последнего атрибута тега и нажмите Пробел. Покажется список атрибутов.
2. Добавьте атрибут и определите его значение.
Просмотр изменений
После того как вы сделали изменения в коде, можно сразу же посмотреть результат.
Посмотреть как выглядит результат написания кода - сделайте одно из следующего:
- нажмите кнопку Show Design View (надпись - Design) или кнопку Show Code and Design Views (надпись - Split) в панели инструментов Document.
- просмотрите страницу в веб-браузере, нажав F12. Закрыть окно браузера и вернутся к коду нажмите Alt+F4 (только в Windows).
Печать кода
Вы можете распечатывать код страницы для редактирования, сохранения или распространения.
Напечатать код:
1. Откройте страницу в режиме Просмотра кода.
2. Выберите File > Print Code.
3. Укажите опции принтера и нажмите OK (Windows) или Print (Macintosh).
<< назад
Источник:
Macromedia Dreamweaver для каждого
-
статьи, форум,
обмен ссылками.
Реклама
|

