
 |
|
|
Главная Скачать (Download) Dreamweaver CS6 Dreamweaver CS5 Dreamweaver CS4 Dreamweaver 8 Dreamweaver MX 2004 - Рабочая область
Dreamweaver 4- Создание/ открытие документов - Настройка сайта - Компоновка страниц с CSS - Табличный контент - Шаблоны в MX 2004 - Работа с страницами - Настройка серверных приложений - Рабочая область для динамических страниц Уроки (Tutorials) Видеоуроки new!!! Fireworks ЧаВо Документация Статьи Программы и скрипты Бесплатные шаблоны Каталог сайтов Форум Карта сайта Контакты |
Вставка блоков с содержанием для компоновки страницы Можно использовать тег div для позиционирования блоков с содержанием в вашем документе. Это часто используется если есть готовая таблица стилей CSS со стилями позиционирования, прикрепленная к документу. Dreamweaver позволяет быстро вставить тег div и применить существующий стиль к нему.
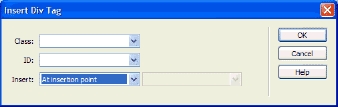
Вставить тег div:  3. Заполните поля в диалоговом окне. Когда вы перемещаете указатель над блоком, Dreamweaver подсвечивает его. Если тег div позиционирован абсолютно или относительно, это идентично слою в Dreamweaver. Изменение цвета подсветки для блоков. Когда вы перемещаете указатель мышки над блоком, Dreamweaver подсвечивает блок. Dreamweaver подсвечивает блок к которому применен класс, id или стиль. Вы можете включить или выключить подсветку по необходимости или изменить цвет подсветки. Изменить свойства подсветки для блочного контента:
4. Нажмите OK.
Реклама |
|