|
Кнопки Flash
Если вы хотите писать на кнопках кириллицей советую прочитать сначала статью.
Объект "кнопка Flash" позволяет выбирать и вставлять кнопки из предлагаемого
в Dreamweaver набора кнопок.
Замечание: Необходимо сохранить документ перед вставкой кнопки Flash или текстового
объекта.

Чтобы вставить кнопку Flash:
1 В визуальном режиме окна Документа нажмите кнопку Insert Flash Button в панели
Объектов или выберите команду Insert > Interactive Images > Flash Button.
Вы можете также перетащить значок кнопки Flash в окно Документа. При этом появляется
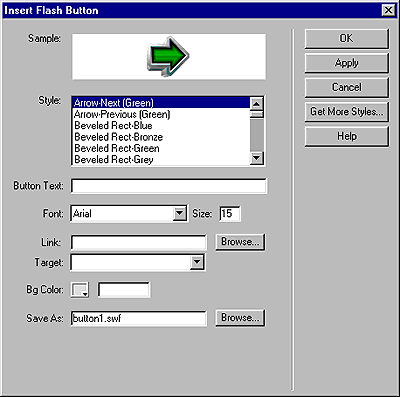
диалоговое окно Insert Flash Button.
2 Выберите желаемый стиль кнопки в списке Style.
При этом вы увидите пример кнопки в поле Sample. Щелкнув мышью на этом образце,
вы увидите, как он функционирует в браузере. Поле Sample автоматически обновляется
и отображает внесенные вами изменения текста или шрифта. Все изменения отобразятся
в визуальном режиме.
3 В необязательном поле Button Text напечатайте текст, который будет отображаться
на создаваемой кнопке.
Например, введите Start. Область Sample отображает изменения, если параметры
для выделенной кнопки уже определены. Вводимый вами текст заменяет фразу "Button
Text", являющуюся текстом кнопки по умолчанию.
4 В раскрывающемся списке Font выберите шрифта и задайте его размер в поле Size.
Если вы уже определили параметры текста для кнопки, то необходимо только выбрать
шрифт и его размеры. Если установленный по умолчанию шрифт для кнопки не доступен
на вашей системе, укажите другой шрифт из раскрывающегося списка. Имейте в виду,
что вы не заметите применение настроек шрифта в поле Sample, но можно нажать
кнопку Apply, чтобы вставить кнопку на страницу и увидеть, как выглядит текст.
5 В (необязательном) поле Link введите для кнопки документозависимую или абсолютную
ссылку.
Корнезависимые ссылки недопустимы, потому что браузеры не распознают их в пределах
Flash. Если вы используете документозависимую ссылку, убедитесь, что сохранили
SWF-файл в той же папке, что и файл HTML. (Браузеры по-разному интерпретируют
документозависимые ссылки, и потому сохранение Flash-файла в той же папке гарантирует
правильную работу ссылок.)
6 В (необязательном) поле Target укажите целевой фрейм или целевое окно, в котором
будут открываться документы по ссылке кнопки Flash.
7 В (необязательном) поле Bg Color укажите цвет фона для фильма Flash. Используйте
раскрывающуюся цветовую палитру или введите в соседнее поле шестнадцатеричное
значение (типа #FFFFFF).
8 В поле Save As укажите имя файла, чтобы сохранить новый SWF-файл.
Вы можете использовать имя файла по умолчанию (например, button1.swf) или напечатать
новое имя. Если файл содержит документозависимую ссылку, вы должны записать
файл в ту же папку, где находится текущий документ HTML, чтобы сохранить документозависимые
ссылки.
9 Нажмите кнопку Get More Styles, чтобы перейти на сайт Macromedia Exchange
и загрузить дополнительные стили кнопок. 10 Нажмите кнопку Apply или кнопку
ОК, чтобы вставить кнопку Flash в окно Документа.
Совет: Нажмите кнопку Apply, чтобы увидеть изменения в визуальном режиме,
не закрывая диалоговое окно - таким образом вы можете продолжать редактирование
кнопки.
Чтобы изменить объект кнопки Flash:
1 В визуальном режиме выберите объект кнопки Flash.
2 Инспектор Свойств показывает свойства кнопки Flash. Некоторые изменения можно
произвести непосредственно в инспекторе Свойств, но они относятся только к атрибутам
HTML (например, ширина, высота и цвет фона).
3 Чтобы изменить содержимое кнопки, откройте диалоговое окно Insert Flash Button
одним из следующих методов:
- дважды щелкните на объекте кнопки Flash;
- нажмите кнопку Edit в инспекторе Свойств;
- щелкните правой кнопкой мыши (Windows) или выполните Control+щелчок (Macintosh)
и выберите команду Edit из контекстного меню.
4 В диалоговом окне Insert Flash Button внесите необходимые изменения в поля,
как описано в предыдущей процедуре.
В визуальном режиме можно легко изменять размер объекта, используя маркеры размера,
или вернуть объекту его первоначальный размер, нажав кнопку Reset Size в инспекторе
Свойств.
Чтобы увидеть работу кнопки Flash в окне Документа:
1 В визуальном режиме выберите объект кнопки Flash.
2 В инспекторе Свойств щелкните на зеленой кнопке Play.
3 Щелкните на красной кнопке Stop, чтобы остановить предварительный просмотр.
Замечание: Нельзя редактировать кнопку Flash во время воспроизведения.
Рекомендуется предварительно просмотреть документ в браузере, чтобы увидеть,
как выглядит кнопка Flash.
Реклама
|

