
 |
|
|
Главная Скачать (Download) Dreamweaver CS6 Dreamweaver CS5 Dreamweaver CS4 Dreamweaver 8 Dreamweaver MX 2004 - Рабочая область
Dreamweaver 4- Создание/ открытие документов - Настройка сайта - Компоновка страниц с CSS - Табличный контент - Шаблоны в MX 2004 - Работа с страницами - Настройка серверных приложений - Рабочая область для динамических страниц Уроки (Tutorials) Видеоуроки new!!! Fireworks ЧаВо Документация Статьи Программы и скрипты Бесплатные шаблоны Каталог сайтов Форум Карта сайта Контакты Товары для спорта заказать самокаты оптом |
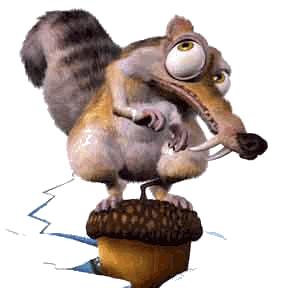
HTML - основы Создание карты изображений Карты - это способ сделать различные части одного графического изображения гиперссылками. Наиболее часто карты изображений применяют для создания графических меню. В этом случае создают одну большую картинку с пунктами меню и каждому участку придают какое либо действие. Рассмотрим конкретный пример. Перед Вами цельный рисунок. Но нажимая на разные части рисунка, мы будем попадать на разные страницы. Попробуйте нажать на кончик носа, глаз (1-й и 2-й), лапки, ушко и хвостик.  Карты задаются тегом мap. Между начальным тегом <мap> и завершающим тегом </мap>.
ставиться тег аrea.
<map>
Рассмотрим возможные атрибуты у тега мap. NAME - единственный и обязательный параметр. Определяет имя навигационной карты, уникальное для данного документа. Вы можете указать любое имя без пробелов с использованием латинских символов и цифр.
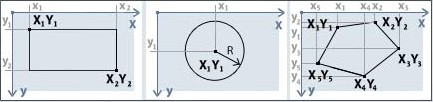
SHAPE - описывает форму выделяемой области, возможные значения: rect - прямоугольник COORDS- определяет координаты навигационной области на карте. Для разных типов областей, координаты задаются по разному. Для прямоугольника это четыре координаты левого верхнего и правого нижнего углов (левый x, верхний y, правый x, нижний y)  HREF - определяет область как гипертекстовую ссылку. Значение задается в виде ссылки (URL). NOHREF - определяет, что данной области не соответствует никакая ссылка. По умолчанию, если не указан параметр HREF, то считается что действует параметр NOHREF. Также, для всех неописанных участков изображения считается, что используется параметр NOHREF.
ALT - определяет альтернативный текст-подсказку для данной области. TITLE - название выделенной области, выводится в виде подсказки, всплывающей при наведении курсора на область рисунка. Мы рассмотрели как написать карту изображения. Но ее еще надо связать с картинкой.
Пример:
Практика
1) Для начала вставим этот рисунок в документ.
2) Теперь вставим карту с именем map_cap (name="map_cap")
<html>
3) Свяжем нашу картинку с картой, вставив туда атрибут usemap, а в качестве значения укажим имя карты (в нашем случае usemap="#map_cap"). И не забывайте про знак #. <html>
4) Рассмотрим тег area. Как мы помним он определяют геометрические области внутри карты (прямоугольник, круг или многоугольники) и у него нет конечного тэга. В нашем рисунке я решила выделить следующие области: ноги, руки, глаз и рот.
4.a.)Определим какую форму мы будем задавать для разных областей: Для глаза возьмем круг, для рта будем использовать прямоугольник, а для всех остальных областей многоугольники. 5) Теперь зададим для этих фигур координаты и ссылки.
Как мы помним для разных типов областей, координаты задаются по разному. 5.a.)Для круга нам нужны координаты центра и радиуса. В нашем случае X=79 Y=44 R=21
5.b.)Для прямоугольника нам нужны координаты левого верхнего и правого нижнего углов. В нашем случае X1=61 Y1=82 и X2=97 Y2=104
5.с.) Для многоугольников нам нужны координаты всех углов. Для левой руки это:
X1=29 Y1=138;
X2=37 Y2=136;
X3=50 Y3=157;
X4=45 Y4=167;
X5=26 Y5=164
Для правой руки это:
X1=131 Y1=136;
X2=139 Y2=137;
X3=143 Y3=163;
X4=131 Y4=169;
X5=126 Y5=157
6.)Соединяем все, что у нас есть:
<html>
Вот что мы получили:
Реклама |
|