
 |
|
|
Главная Скачать (Download) Dreamweaver CS6 Dreamweaver CS5 Dreamweaver CS4 Dreamweaver 8 Dreamweaver MX 2004 - Рабочая область
Dreamweaver 4- Создание/ открытие документов - Настройка сайта - Компоновка страниц с CSS - Табличный контент - Шаблоны в MX 2004 - Работа с страницами - Настройка серверных приложений - Рабочая область для динамических страниц Уроки (Tutorials) Видеоуроки new!!! Fireworks ЧаВо Документация Статьи Программы и скрипты Бесплатные шаблоны Каталог сайтов Форум Карта сайта Контакты |
Использование готовых стилей CSS в Dreamweaver MX 2004 Введение Macromedia Dreamweaver MX 2004 предлагает большие возможности в редактировании и представлении CSS (Каскадных стилевых таблиц), используя набор инструментов редактора. CSS теперь приняли центральное место в проектировании и дизайне вида страниц и сайтов, конечный результат можно легко настроить, страницы приобретают современный дизайн, который отвечает стандартам и технологиям. Разработчикам, плохо знакомым с к CSS, помогут справочники издательства O'Reilly (открыть Window > Reference) и встроенные несколько типовых таблиц стилей CSS, которые можно использовать как стартовую точку при проектировании страниц. Кроме того, Macromedia включает шаблоны страниц с типовым дизайном, которые используют преимущества CSS, для создания настраиваемых страниц, которые называются "Halo" и по дизайну похожи на сайт самой Macromedia. Использование встроенных стилей CSS Встроенные стили в Dreamweaver MX 2004 - внешние таблицы стилей (значит, что стили CSS сохранены в отдельном CSS файле) и могут быть приложены к существующему документу следующими действиями: 1. Откройте документ, к которому вы желаете применить стиль CSS.
3. Внизу диалогового окна Attach External Style Sheet, нажмите на ссылке sample style sheets в текстовой строке "Dreamweaver has sample style sheets to get you started".
4. В диалоговом окне Sample Style Sheets, когда выбираете стиль CSS, можно его просмотреть относительно страницы. Нажмите кнопку Preview, чтобы временно применить стиль CSS к текущему документу для просмотра. Это изменение только временно и не будет заменять код документа, пока не нажата кнопка OK. Также можно, нажав кнопку Browse, внизу диалогового окна Sample Style Sheets выбирать папку на диске, где сохранять файл CSS.
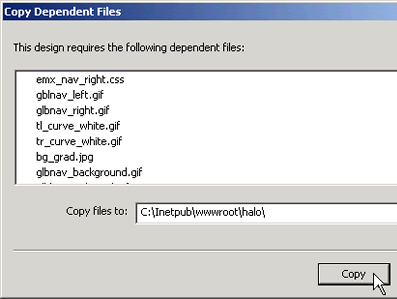
5. Щелкните OK, чтобы применить лист стиля или Отмена, чтобы отменить это действие. Использование шаблонов страниц "Halo" В дополнение к выбору встроенных стилей CSS, Macromedia Dreamweaver MX 2004 также включают типовые страницы, которые полностью используют свойства CSS, для создания страниц, которые похожи на вид страниц "Halo", страниц собственного сайта . Вставить страницу с дизайном "Halo": 1. Выберите File > New. 3. Выбираете желательный дизайн страницы и нажимаете Create. 
5. Dreamweaver сгенерирует страницу "Halo". При предварительном просмотре в браузере (File > Preview in Browser или F12) можно будет увидеть, что страница содержит много эффектов CSS, подобных эффектам, которые можно видеть на сайте Macromedia. Источник:
Реклама |
|